Our research eventually led us to our proposed solution: StormHub, a storm preparedness app integrated with an IoT device to help users stay connected with loved ones and maintain peace of mind. We began sketching out our ideas through storyboarding, following our persona, David, through his journey during a hurricane and visualizing how our app could address his needs.
As we moved into the design phase, we created user flows and initial sketches for the app prototype.
Initially, we had planned on fleshing out our watch screens more. At the time, we wanted the smart watch to connect with our first IOT device idea, the Utility Manager. Eventually we decided against the Utility Manager idea due to scope creep and chose to focus on three core screens from the watch to bring to HiFi.After picking our favorite sketches for development, we converted them into a clickable wireframe to begin fleshing out our app.
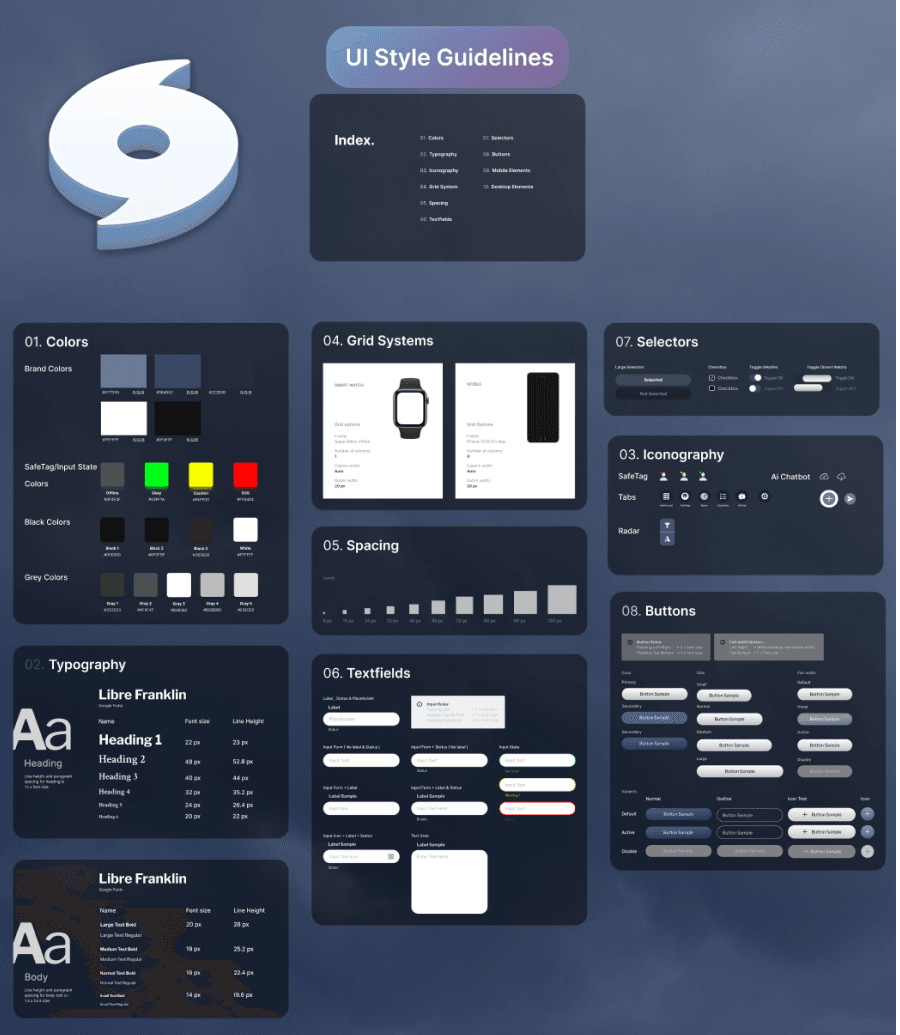
To inspire the look and feel of our app, we created a mood board that influenced the style guide for our solution. We opted for comforting tones, accessible color schemes, and user-friendly iconography, which we carried through to our low, mid, and high-fidelity prototypes.

Our early iterations played with the concept of utility management, but we soon realized this idea lacked innovation and failed to solve the core problem. After further exploration, we arrived at our final solution: SafeTags. This IoT device was more aligned with the core user needs of quick, reliable communication and safety during emergencies.

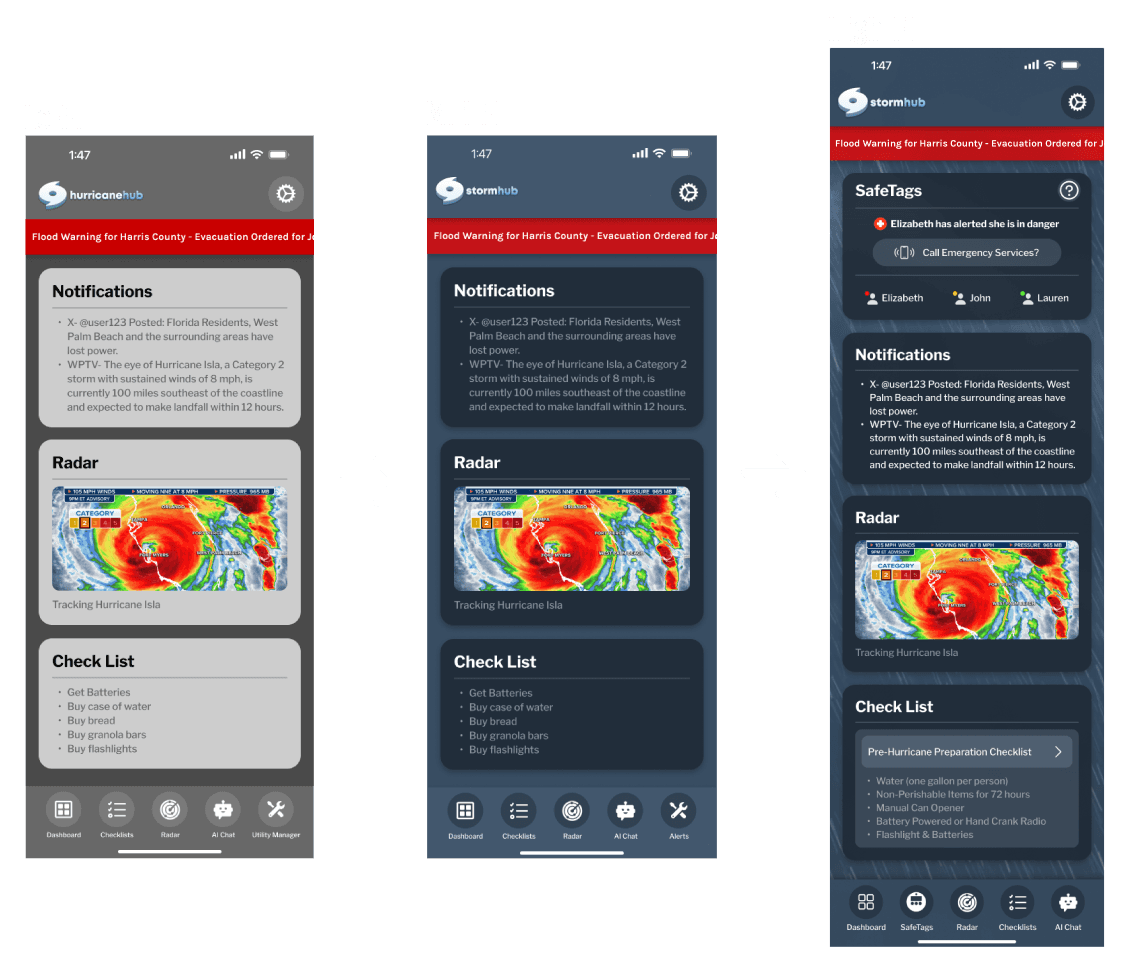
Additionally, between low and mid-fidelity versions, we rebranded the app from HurricaneHub to StormHub to broaden its relevance, reorganized the navigation for ease of use, and introduced a SafeTag section to streamline communication. We also enhanced the dashboard to make safety checklists and SafeTag functionality more accessible.

During brainstorming, we explored multiple IoT concepts, but after much iteration, we chose SafeTag as the final device. SafeTag is a simple, wearable tool that allows users to instantly communicate their status with their network. Loved ones can view their location, request check-ins, and offer support in real-time. The SafeTag integrates seamlessly with our mobile app and a companion smartwatch, providing a comprehensive storm preparedness solution.
Our team also finalized the design of our smart watch companion app that seamlessly integrates with both our mobile app and IoT solution.
Through user testing, we received valuable feedback on both our mobile app and the SafeTag device. Users appreciated the ability to download information for offline use but found the process unclear, prompting us to iterate on the design for better clarity and readability.
We also learned that some users were unsure about what the SafeTag device did, leading us to incorporate clearer explanations during onboarding to increase confidence and understanding.
Reflecting on our process, we discovered that our initial IoT concepts, such as smart home utility controls and personal weather stations, did not effectively address the core issues faced by users during storms, leading us to pivot towards emergency response and offline solutions.
Throughout development, we also faced scope creep as we added features to better meet user needs.
In the end, our team was proud of what we had accomplished in such a short amount of time, especially given the multiple pivots we made during development that could have potentially hurt out momentum had we not continued pushing.












